Índice de contenidos
¿Qué es el atributo alt?
El atributo alt es el texto alternativo que se le coloca a las imágenes mediante una etiqueta HTML.
Si una imagen no se llega a mostrar por algún motivo (error de carga, velocidad demasiado lenta…) se le mostrará al usuario este texto. Por ello se llama atributo alt, alternativa a la imagen.
También lo utilizan las personas ciegas para entender el contenido. Los programas de navegación web leen la etiqueta alt en voz alta y de esta forma todos podemos disfrutar de la misma experiencia.
¿En qué ayuda el atributo alt al SEO?
El atributo alt de las imágenes ayuda a posicionar palabras clave.
El campo “alt” puede ser aprovechado para insertar la palabra clave por la que queremos posicionar la página o entrada que estemos escribiendo.
Anteriormente se decía que Google no puede leer las imágenes y por eso hay que poner una descripción para que pueda entenderlas.
Gracias a los avances de inteligencia artificial Google ya es capaz de comprender el contenido de las imágenes.
Gracias a esta tecnología podemos usar Google Fotos para buscar imágenes de perros, playas, reconocer el texto dentro de una imágen…
No por eso el atributo alt deja de ser relevante, Google continúa teniendo en cuenta esta información para valorar las palabras clave por las que se debe posicionar una página.
Por ello, cuando Google rastrea el contenido de una página sólo puede leer el atributo alt en el HTML de la página.
Si dentro de ese atributo alt aparece la palabra clave, Google la considerará para rankear en su índice, aumentando las posibilidades de posicionamiento
¿Cómo se escribe el atributo alt?
Dentro del código HTML podemos encontrar el atributo alt de esta forma:
src="thumb.pccomponentes.com/w-220-220/articles/28/288167/kioxia-exceria-240-ssd-sata.jpg" alt="Kioxia EXCERIA 240GB SSD SATA en PcComponentes"
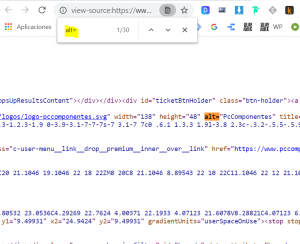
¿Cómo saber si una imagen tiene el atributo alt?
El atributo alt es una etiqueta HTML, por lo que siempre que el administrador de la web no tenga restringida la lectura del código lo puedes consultar de la siguiente manera:
- Busca la URL donde se encuentra la imagen
- Mantén pulsado la tecla Ctrl + u
- Utiliza el comando Ctrl + f para buscar dentro del código
- Busca “alt=”
De esta forma aparecerán todas las imágenes con etiqueta alt de esa página.

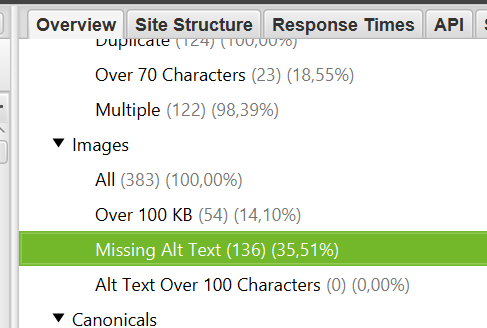
Extraer el atributo alt de imágenes desde Screamingfrog
También puedes comprobar el atriburo alt de todas las imágenes de una web de forma masiva con Screamingfrog.
Tan sólo tienes que realizar un rastreo del dominio. Selecciona “imagenes” y en la barra de la derecha ya te indicará cuántas imágenes no contienen el atributo alt.

Cómo insertar el atributo alt en WordPress
Cuando insertamos cualquier imagen en la biblioteca de medios, no debemos olvidarnos de insertar el atributo alt.
El procedimiento para insertar un atributo alt en una imagen de WordPress es muy sencillo.
En primer lugar, vamos a la biblioteca de medios y subimos la nueva imagen.

Cuando tengas el archivo subido haz click sobre él, en la barra de la derecha aparecerán unos campos de puedes rellenar.
Entre estos campos se encuentra el “texto alternativo”. Rellenalo con un texto que describa la imagen y que además contenga la palabra clave.

También puedes añadir el atributo alt conforme vas escribiendo un artículo, sin necesidad de entrar en la biblioteca de medios.
En el editor por bloques de Gutenberg, de WordPress, si haces click sobre la imagen que has añadido al artículo aparecerá una barra a la derecha donde puedes insertar el texto alt.

Diferencia entre atributo alt, título leyenda y descripción
Como verás, hay otros campos a parte del “texto alternativo”. Estos también tienen su utilidad.
Etiqueta de título de las imágenes
La etiqueta de título se le muestra a cualquier usuario cuando pone el ratón sobre la imagen (a esto se le llama mouseover).
Este atributo se utiliza principalmente para mejorar la usabilidad de la web en ordenadores, ya que no es perciptible a través de dispositivos móviles.
Etiqueta de leyenda de las imágenes
La leyenda es el texto que aparecerá en la parte de abajo de las imágenes. Este texto siempre será visible tanto para ordenadores como para móviles o tablets.
Este texto también es relevante para SEO en tanto que Google también lo lee y lo valora en el conjunto global de la página donde se inserta la imagen.
Etiqueta de descripción de las imágenes
La etiqueta de deascripción está para explicar de la forma más detallada posible el contenido de una imagen.
Cuando se redacta el contenido de una imagen se debe pensar en que cualquier persona que esté buscando en la biblioteca debe ser capaz de encontrarla.
Una buena guía para saber redactar descripciones es dar respuesta a las 5 W’s.
- Quién
- Qué
- Cuándo
- Dónde
- Por qué
Conclusiones sobre el atributo alt
El atributo alt en las imágenes suele ser un aspecto que no se implementa habitualmente, sobre todo si no se tienen conocimientos SEO.
En la mayoría de webs que me he encontrado casi la totalidad de las imágenes no contenían este atributo onpage.
Es un campo que podemos optimizar insertando tanto la palabra clave como palabras clave relacionadas. Al ser un campo más “oculto” podemos insertar palabras clave con un lenguaje menos natural sin que afecte a la experiencia de usuario.
Ahora que ya sabes todo sobre el atributo alt tan solo tienes que ponerte a ello. ¿Has revisado si tienes optimizado este factor SEO en tu web?
¡Pues ponte a ello!




