Índice de contenidos
La importancia de los tiempos de carga
La velocidad de carga es uno de los factores fundamentales de posicionamiento. Cada vez se priorizan más las webs rápidas frente aquellas que tarden demasiado en cargar.
La auditoría de web performance de Lighthouse (una herramienta de tiempos de carga de Google) nos informa de cuánto tarda en cargar la web en ordenadores, pero sobre todo es más lenta si probamos a simular el tiempo de carga con un dispositivo móvil con conexión 4G.
Para hacer el rastreo de Lighthouse debemos entrar en modo incógnito, ya que las extensiones de Chrome pueden afectar a los resultados finales. Es una herramienta que extrae datos de Page Speed Insights, que es la herramienta que sigue Google para calcular los tiempos de carga.
Cómo se miden los tiempos de carga
Lo primero que hacer es permitir que la extensión lighthouse aparezca en modo incógnito.
¿Por qué hacemos esto?
Porque las extensiones de Chrome interfieren en los tiempos de carga de una web. Además, si tienes la página en caché también cargará más rápido de lo habitual. Para que los datos sean precisos se debe hacer en modo incógnito.
¿Cómo permitir la extensión de lighthouse en modo incógnito?
El primer paso es ir a la página chrome://extensions/

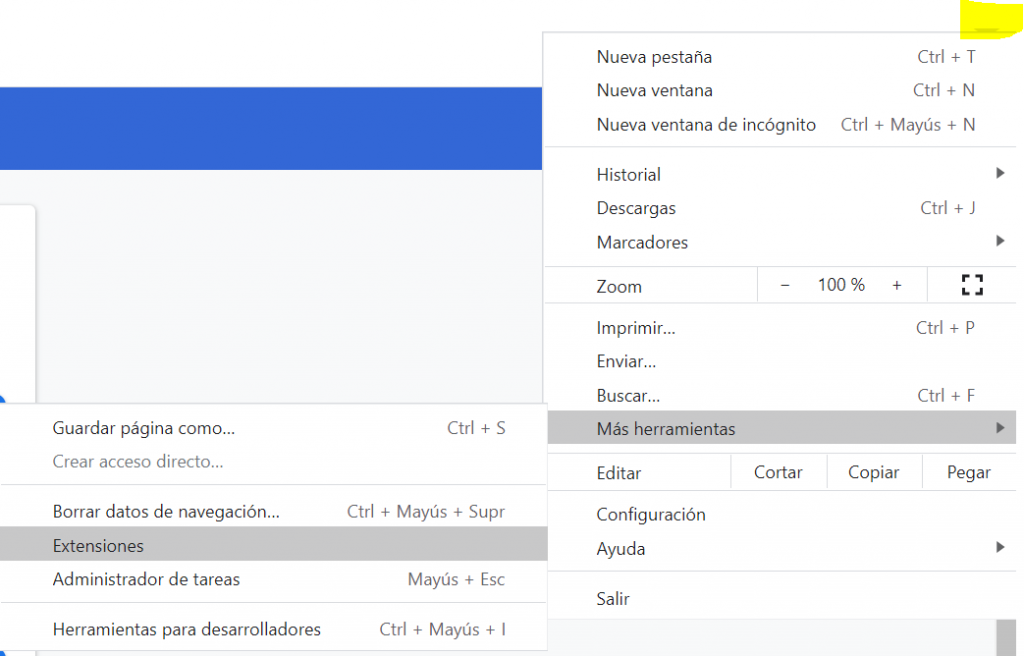
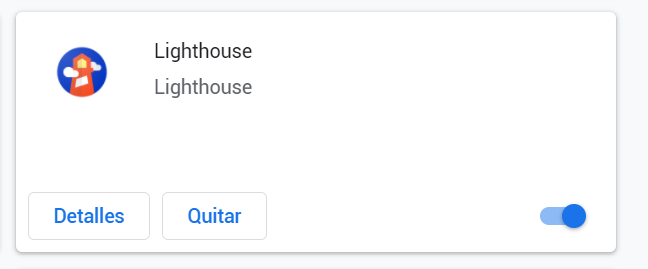
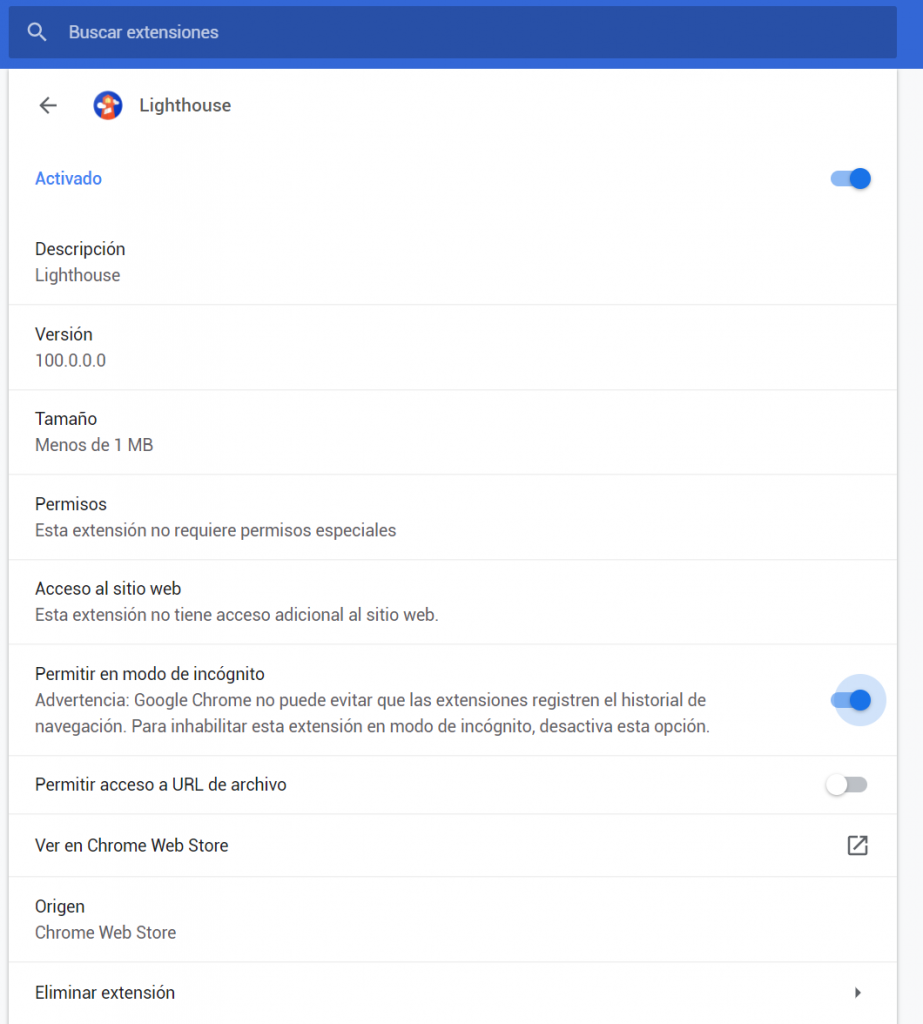
Dentro del listado que aparece buscas Lighthouse, pulsas “Detalles” y aceptas la opción “Permitir en modo de incógnito”. Con las imágenes se puede observar mejor el proceso:


Una vez tenemos habilitado lighthouse en modo incógnito ya podemos entrar a analizar la web.
Buscamos la página de inicio de la web, luego botón derecho del ratón y le damos a “inspeccionar”. Dentro de la tabla de la derecha aparece la opción “lighthouse”.
Puede que no lo veas porque es la última de las opciones, tienes que ampliar el listado pulsando las flechas que muestro a continuación:
Configurar los datos que queremos extraer de Lighthouse
Como Google solo tiene en cuenta los datos de mobile para clasificar los tiempos de carga de la web marcamos que queremos rastrear como mobile.
Como en este caso solo necesitamos datos de tiempos de carga solo marcamos la opción “Performance”
En qué datos de Lighthouse debemos fijarnos
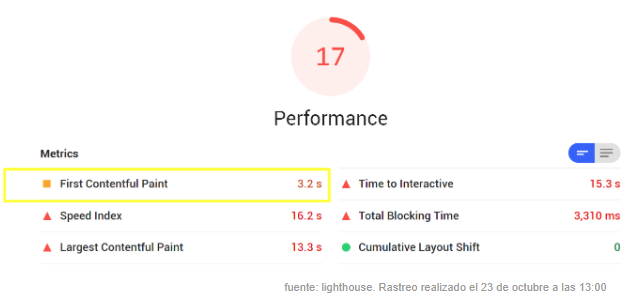
El primer dato de tiempo de carga que muestra es el bueno, el que debemos tener en cuenta. Los demás te los indica aunque Google le da más relevancia al primero (con la actualización de hace 3 meses de lighthouse 6 la carga que más valora Google es lo que tarda en verse el contenido más grande en pantalla, lo más alto de la web).

Este será el informe que obtendremos. Los datos de Firs Contentul Paint muestran un tiempo de carga de 3,2 segundos. La recomendación es mantenerla por debajo de los 3 segundos para que así no interfiera en la experiencia de usuario.
Para que Google no nos penalice en posicionamiento debemos procurar tener tiempos de carga por debajo de los 5 segundos.
El performance es una métrica sobre 100 que nos ayuda a saber cómo de optimizada está la web respecto a tiempos de carga.
Normalmente la puntuación de Performance es baja, a menos que los recurso HTML, JS, CSS y hojas de estilo estén muy bien optimizados y tan solo se utilicen los necesarios.
En la mayoría de proyectos para los que trabajo el Performance no supera el 60 (sobre 100).
No te debes preocupar si ves una puntación muy baja, lo realmente importante es la comparación respecto a la competencia, si ellos están peor no debes preocuparte.
Sin embargo, si tu web es más lenta que la competencia el WPO es uno de los principales factores a los que dar prioridad en tu plan de optimización SEO.
Por ese motivo, uno de los informes que me gusta realizar al principio de cada proyecto es la comparación de la web frente a webs competidoras del sector.
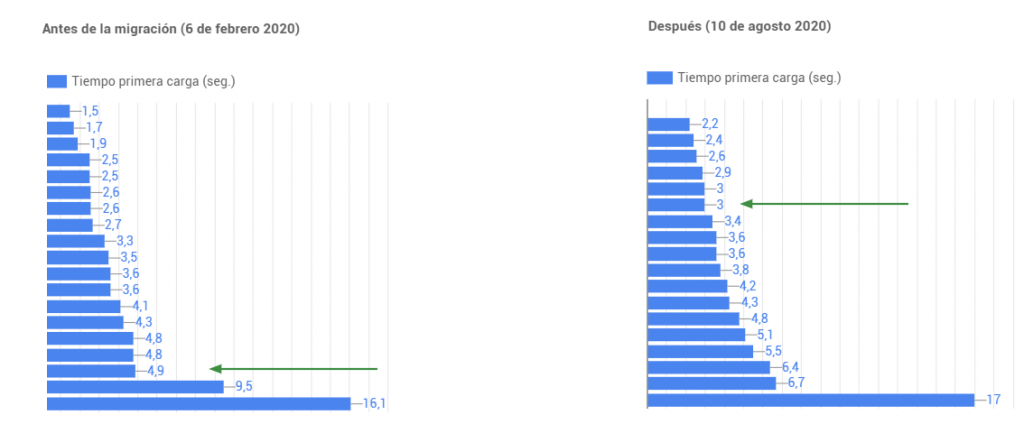
Ejemplo de informe de tiempos de carga en Data Studio:

En el informe listo los competidores y resalto la web del cliente para así tener una métrica de mejora tras las optimiaciones. En este caso se trataba de una migración. Al ser una nueva web pensada para el SEO los tiempos de carga mejoraron 1,9 segundos según datos de Lighthouse.
Tras realizar este informe inicial es conveniente volver a hacer una auditoría de tiempos de carga con Lighthouse al menos una vez al mes.




